¿Qué son los editores de web?
Un editor de páginas web es una aplicación diseñada con el fin de facilitar la creación y edición de documentos HTML o XHTML. Su complejidad puede variar desde la de un simple editor de textoplano, entornos WYSIWYG, hasta editores WYSIWYM.
Tipos de Editores Web
Editor de texto sin formato
También llamado editor de texto plano. Este tipo de editor suele ser muy sencillo. Dos ejemplos son Notepad o Bloc de Notas (incluido en Windows) y Kate (GNU/Minix). Con cualquiera de los dos bastaría para escribir las líneas de código necesarias para diseñar una página Web.
Existen editores de texto específicamente diseñados para la edición Web, que como Kate, incluyen dentro de su simplicidad coloreado de sintaxis y las etiquetas de marcado usuales necesarias en el lenguaje de hipertexto. Dichos editores incluyen una serie de botones para insertar rápidamente las etiquetas, o combinaciones de estas, más corrientes, salvar el documento con un clic y visionarlo posteriormente en una nueva ventana. el paquete
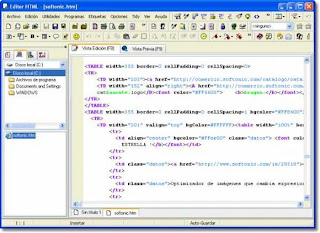
Editor de texto con ventanas

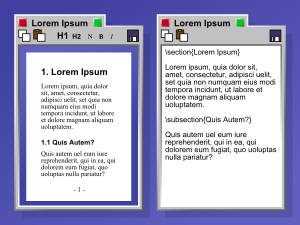
Editores WYSIWYG
 El término WYSIWYG es el acrónimo de What You See Is What You Get, que traducido al castellano quiere decir: "lo que tú ves es lo que obtienes", en los que de manera visual se pueden colocar distintos elementos sobre una vista previa de la página, encargándose el programa de generar el documento HTML. La manera de trabajar en este tipo de editores, es muy similar a la que se usa cuando se trabaja con un procesador de texto. Esto quiere decir que un usuario no tiene por qué teclear las etiquetas del lenguaje de marcado. En lugar de eso, el usuario escribe el texto, lo formatea, e inserta las imágenes en los lugares deseados, trabajando igual a como lo haría con Writer, (el procesador incluido en la suite ofimática OpenOffice.org),1 o Word. Posteriormente el editor transforma la vista por pantalla en código HTML perfectamente configurado.
El término WYSIWYG es el acrónimo de What You See Is What You Get, que traducido al castellano quiere decir: "lo que tú ves es lo que obtienes", en los que de manera visual se pueden colocar distintos elementos sobre una vista previa de la página, encargándose el programa de generar el documento HTML. La manera de trabajar en este tipo de editores, es muy similar a la que se usa cuando se trabaja con un procesador de texto. Esto quiere decir que un usuario no tiene por qué teclear las etiquetas del lenguaje de marcado. En lugar de eso, el usuario escribe el texto, lo formatea, e inserta las imágenes en los lugares deseados, trabajando igual a como lo haría con Writer, (el procesador incluido en la suite ofimática OpenOffice.org),1 o Word. Posteriormente el editor transforma la vista por pantalla en código HTML perfectamente configurado.
Cualquiera de estos editores son una buena alternativa a los editores de texto simple. Los mejores editores HTML señalan las líneas de código mediante distintos tipos de fuente a las usadas en el texto introducido directamente por teclado. Además, proporcionan la posibilidad de volver hacia atrás entre los distintos tipos de vista.
Ejemplos claros de editores de páginas web son KompoZer (antes llamado NVU), Mozilla Composer, Amaya, Dreamweaver o Microsoft Frontpage, entre otros.
Los mejores editores web del momento
1. Sublime Text
Sublime Test es uno de los editores de HTML más conocidos. Disponible para Windows, Linux y OS X, destaca por su soporte para muchos lenguajes de programación, además de HTML o CSS. Este editor cuenta con numerosos plugins y un sistema de pantallas múltiples que permite crear proyectos y trabajar cómodamente con varios archivos al mismo tiempo.
La interfaz de Sublime Test es muy sencilla, pero también muy completa. Aunque, a priori, no se trata del editor más intuitivo, Sublime Test ayuda a mejorar la productividad del programador, una vez se conocen los detalles de su funcionamiento. Tanto la descarga como la utilización de este editor son totalmente gratuitas.
2. Notepad ++
Notepad ++ es un editor de código abierto disponible solo para Windows. Este editor aumenta las funcionalidades de cualquier bloc de notas. Entre sus funcionalidades, se encuentran el resaltado de sintaxis, la estructuración del código o la función de autocompletado. Además, es posible añadir diferentes plugins para su personalización. Al tratarse de un editor muy popular, hay muchos entre los que elegir.
3. Dreamweaver
Es dificil pensar en un editor de HTML y no tener en cuenta a Dreamweaver. Como uno de los productos estrella de Adobe, Dreamweaver permite trabajar no solo con código en HTML y CSS, sino también entre otros, en lenguajes, como PHP, XML o JavaScript. Como editor WYSIWYG, Dreamweaver permite trabajar en una vista preliminar y que el propio editor genere el código HTML, lo que resulta especialmente atractivo para aquellos que se inician en el diseño web.
4. Brackets
Brackets es un editor de código abierto creado y mantenido por Adobe. Brackets está especialmente diseñado para trabajar en HTML, CSS y JavaScript. Una de las principales ventajas que tiene Brackets es la posibilidad de realizar cambios en el código y ver al instante el resultado en el navegador, sin necesidad de presionar ninguna tecla.
Pero esa no es la única ventaja de Brackets. Este editor gratuito, que recibe actualizaciones frecuentes, facilita trabajar en línea sin necesidad de tener que saltar entre pestañas, archivos, etc. Además de poder editar y trabajar con archivos HTML y CSS, con Brackets también es posible editar archivos PHP en vivo.
5. Netbeans
Netbeans es un editor que soporta múltiples lenguajes, entre los que se incluyen HTML, PHP o JavaScript. Entre sus características, se encuentran el soporte para base de datos o control de versiones. Netbeans es otro de los editores gratuitos que no tiene nada que envidiar a otros del mercado. Además, su código abierto y el hecho de que esté respaldado por una gran comunidad de usuarios hacen que sea muy fácil encontrar plugins y tutoriales para sacarle el máximo partido.
6. Microsoft Visual Studio for Web
Microsoft Visual Studio proporciona un entorno en el que desarrollar HTML, CSS o JavaScript. Incluye depurador de código, validador de seguridad y accesibilidad, ayuda contextual para todos los lenguajes y visualización real del resultado final de las páginas web. Se trata de un editor muy completo y gratuito. Su única desventaja es que solo está disponible para Windows, por lo que, si se trabaja con Mac o Linux, se deberá optar por otro de los editores de esta lista.
Los que vamos a utilizar este año son el Bluefish y BlueGriffon
